Why Use a CSS Text Gradient Generator
CSS Text Gradient Generator is highly effective tool to create text effect easily. This is because it is able to add some depth and vibrancy to the typography of your website which eventually draws the attention of your visitor. This tool helps you save your time in the process of creating your site and makes its look more eye-pleasing.
Importance of Text Styling
Justification of text styling is a factor that greatly influences the perception of users of content. Appropriate text styling can increase the level of interest resulting in better understanding of the text, as well as maintain a coherent image of the company or the project. Employing a CSS Text Gradient Generator is effective in applying some of the best and exciting designs on your text so as to influence the physical aspect of the message.
Enhancing Visual Appeal
Applying gradients as text means adding shaded color changes making the text modern and professional looking. Because this makes your site more dynamic and engaging, the customer gets intrigued and navigate through the site’s content. The use of CSS Text Gradient Generator is very useful for such effects as one does not need a professional knowledge in coding to achieve them.
What Is a CSS Text Gradient Generator?
A CSS Text Gradient Generator is an application through which one can create gradient styles for text with help of some basic inputs on a computer. It creates the correct coding needed in CSS, which if done manually in CSS can be time-consuming, to create such densities for the texts. This tool makes it particularly convenient for web designers to advance typography on website.
Basics of Gradients
| Feature | Description |
|---|---|
| Color Blending | Allows smooth transitions between multiple colors. |
| Customizable Angles | Set the gradient direction using angles or keywords. |
| Browser Compatibility | Works across modern web browsers with CSS3 support. |
| Text Styling | Enhances typography with vibrant gradient effects. |
| Ease of Use | Simple syntax with no need for external libraries. |
Key Features
Some of the critical aspects that can be expected in a CSS Text Gradient Generator include color options, the direction of the gradient, and the preview. Some of the generators also give the opportunity to set the gradient’s brightness and sweetness, as well as its direction.
Benefits of a CSS Text Gradient Generator
- Visual Appeal – Enhances typography with eye-catching gradients.
- Flexibility – It can also be easily customized in regards to the color, angle or form.
- Of these three benefits, the first is efficiency as it creates CSS codes, thus, eliminating the need to to create it manually.
- Cross Browser – This enables gradients to be supported by all major browsers available on the market today.
- Improved Readability – Creates contrast for better text visibility.
Stunning Text Effects
A CSS Text Gradient Generator is basically text effects that will attract the attention of your visitors to your websites. The evolution from a sleek, smooth color change to a loud statement of the theme or a slogan, you can make your text suit the website to the letter.
How to Use a CSS Text Gradient Generator

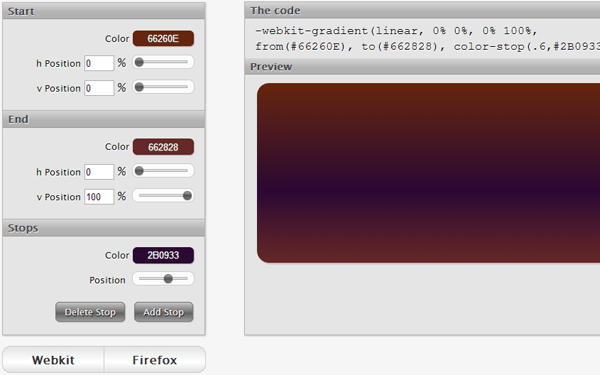
To apply a Text Gradient in CSS, it’s rather easy and simple as the following are the steps to follow: First of all, it is necessary to choose the gradient colors which will be used for the text. Then, change direction, volume and other related controls to your desired level of acceptability. The last step is to copy the CSS code provided above and paste as a style sheet on any web page of the intended website.
Applying Gradients
After use of the above-given text to generate the CSS code, the gradient will be applied by copying the generated code into the website’s CSS. In the light of this, the following is a code that would automatically style the text with the desired gradient effect. Some generators offer real-time monitoring and evaluation to show users how will look the generated code after its use.
Best Practices
| Feature | Details |
|---|---|
| Easy Customization | Allows users to create unique gradient text styles effortlessly. |
| Multiple Color Support | Enables blending of different colors for a vibrant effect. |
| Cross-Browser Compatibility | Works seamlessly across all major web browsers. |
| Live Preview | Users can see changes instantly before applying them. |
| CSS Code Export | Generates optimized CSS code for easy implementation. |
Which States That the CSS Text Gradient Tools
CSS Text Gradient Generators form one of the most effective tools that can be used to develop gradient effects on the website text. These tools are often equipped with simple designs, probably come with high customizable features and gradients, and have different gradient talents that the developers or designers can apply on the content to make it look more professional without much struggle.
Easy Interface
One of the attributes of an ideal CSS Text Gradient Generator is that it is easy and accessible. These tools are simple to use, and so people operating in this field can develop highly complex gradients without the need to program. This creates a fairly easy to use series of interfaces that offer drag-and-drop functionalities enhanced with visual previews that make the design process manageable and rather easy.
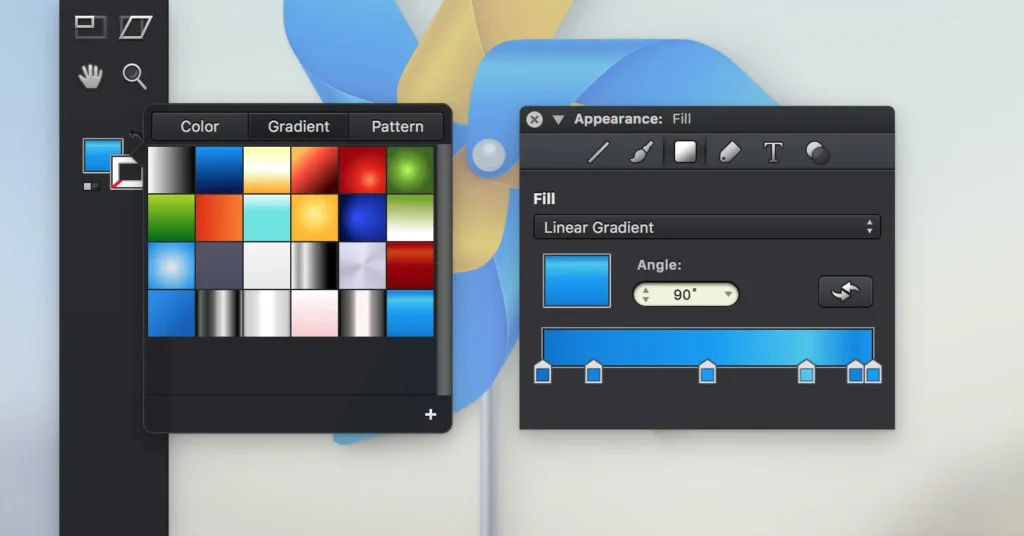
Customization Options
There are many options related to CSS Text Gradient Generators such as colors, direction as well as the type of gradient. This is effective because it gives the users an opportunity to input specific characters, making the text desired for enhancing the artistic look, position and feel of the website.
Enhancing User Experience with Gradients
The inclusion of gradients for backgrounds into the general text of a website greatly improves the experience of the users. Thus, when visitors get to a website, they clearly see the information necessary for navigation, and at the same time, CSS Text Gradient Generators makes the overall look of the site very fresh and interesting.
Adding Visual Interest
These gradients have the great effect of making the text stand out in terms of voyeurism and dimensions. While having sharp edges that applying plain, single-color text, gradients are capable of ‘grabbing’ a visitor’s attention and make the material delivered more interesting. This not only makes the site more appealing to the eye, thus making the browsing experience a much more pleasant one.
Improving Engagement
This text shows how CSS Text Gradient Generators can help to enhance the level of user engagement. They give added emotions and force the user’s attention to focuses at key sections such as the headline or button, thereby, engaging them with the content.
Mistakes to Avoid with Gradients
- Too Many Colors – Stick to 2-3 for balance.
- Poor Contrast – Ensure readability.
- Harsh Transitions – Blend smoothly.
- The left-hand side Overlooking accessibility – Focus on color blindness.
- The last of these is overuse of neon: again don’t go over the top with this as orange is a perfectly good colour too.
Bad Color Choices
The samples of poor color combinations in gradients have negative impacts on visual perception. When applying gradients to the text, ensure that the chosen colors are contrasting, clear and are enabling accessibility. It is also terribly unwise to use contrasting colors that cause eye fatigue or colors that make it difficult to read text, as it would be so off-putting to the users.
Comparing Gradient Tools

While selecting the CSS Text Gradient Generator for your website you should look up for the tools that will be the most suitable for you. There is variation of theses tools in terms of usability, degree of configurability and the quality of the output they are likely to produce, therefore there is the need to make a comparison on these.
Best Features
There are many tools available which are the best CSS Text Gradient Generator and which includes live preview that creates multiple gradients of text and allows the copying of the code with the help of ‘Copy to Clipboard’ button. When searching for tools, it’s wise to select such tools that will allow the designer have an easy time working with them, provide a wide range of colors to choose from, and good control over the gradient tool for better website compatibility.
Free vs Paid
| Feature | Free Version | Paid Version |
|---|---|---|
| Customization | Limited preset gradients | Full control over colors and styles |
| Export Options | Basic CSS output | Advanced export options (SASS, LESS, etc.) |
| Advertisements | Displayed ads | Ad-free experience |
| Support | Community-based support | Priority customer support |
| Additional Features | Basic gradient presets | Exclusive patterns and animations |
Improving Aesthetics with Gradients
Using gradients is a good way to make the overall look of your website improved and making this possible require a CSS Text Gradient Generator. They enrich, decorate, and update text – and the result seems to look more professional and, at the same time, more friendly.
Subtle Gradients
Due to the innovative layouts of texts, a subtle blending of colours is enhanced to smoothly transition into another and hence making the website to look classy without blaring at the client. Here there is an example of an excellent tool – CSS Text Gradient Generator, where you can try gentle gradients that complement the design without overwhelming the content.
Combining Design Elements
Thus, gradients should be combined with other similar items such as shadows as well as animation to be able to achieve superb multiple-layered effects. This CSS Text Gradient Generator deals with two levels of design and consequently enables users to create an integrated and appealing design on their websites.
CSS Text Gradient Tools for Designers
For designers, CSS Text Gradient Generator tools are notably a worthy tool in designing their web page because it helps them to design the text in a special way. These tools also stand helpful in saving one’s time and maintaining the standard, thereby enabling the designers to prepare and apply gradient text that complements the style of the projects in question.
Why Designers Use Them
CSS Text Gradient Generators are used by designers because it helps to save time during the design process and not so much effort in coding. There are tools that can provide very fast solution to create complex gradients which increases the overall productivity without compromising the quality of the design.
Conclusion
A CSS Text Gradient Generator is an essential tool to use in order to add a little creativity to your website. This text feature also has the capacity to generate excellent and unique gradient quickly, offering depth and modernity in this textual designs. If you are more particular about the looks, or want to minimize time spent on designing or providing a distinct experience to the users, a gradient generator can open the gateways of a much better experience in the website designing without programming.